Os templates de e-mail são modelos prontos de mensagens usadas para comunicação eletrônica. Eles são estruturados para facilitar o envio de e-mails recorrentes, mantendo o mesmo layout, estilo e formato de mensagem. Com eles, é possível personalizar seu template de e-mail, tornando a comunicação mais eficiente e profissional. Esses templates são amplamente utilizados em marketing, atendimento ao cliente, vendas e outros contextos que exigem uma comunicação consistente. Eles ajudam a economizar tempo, melhorar a eficiência e manter uma aparência profissional, independentemente de quantos e-mails são enviados.
Antes de criar o seu template de e-mail, é importante garantir que alguns pré-requisitos estejam em ordem para que o processo seja rápido e sem complicações. Personalize seu template de e-mail de forma eficiente e prepare tudo para garantir um resultado profissional. Confira nosso checklist:
1. Para criar um template de E-mail, conecte sua conta e acesse o Studio. No canto superior direito da tela, ao lado da inicial do seu nome, você encontrará o ícone de Configurações (engrenagem). Clique nele para abrir o menu de configurações.
2. No lado esquerdo da tela no menu das Configurações, localize a seção Conexões e integrações.
3. Selecione a conexão de E-mail.
4. Escolha o endereço de e-mail em que o template será criado.
5. No submenu, selecione a opção Modelo de Mensagem.
6. No lado direito clique no botão + Criar novo template.
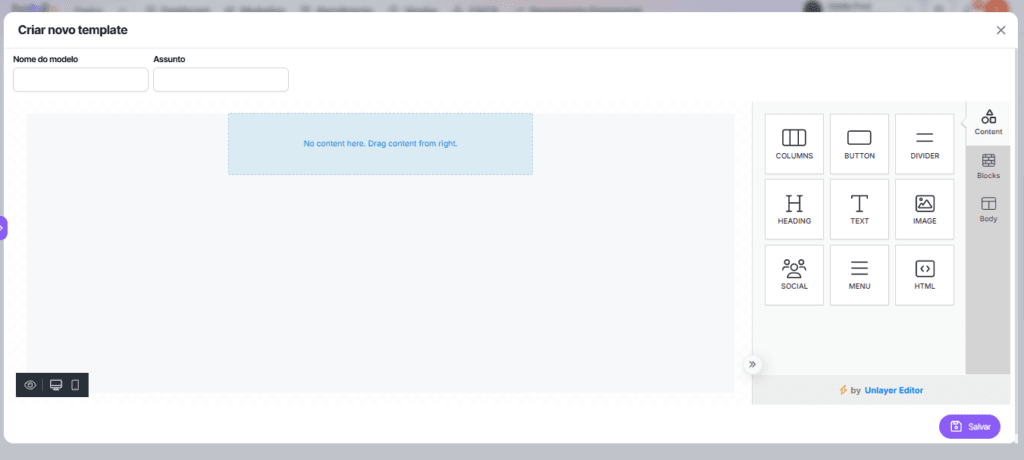
7. Você será direcionado à tela de criação do template de e-mail, onde encontrará campos como Nome do Modelo e Assunto. Preencha esses campos para iniciar seu template.

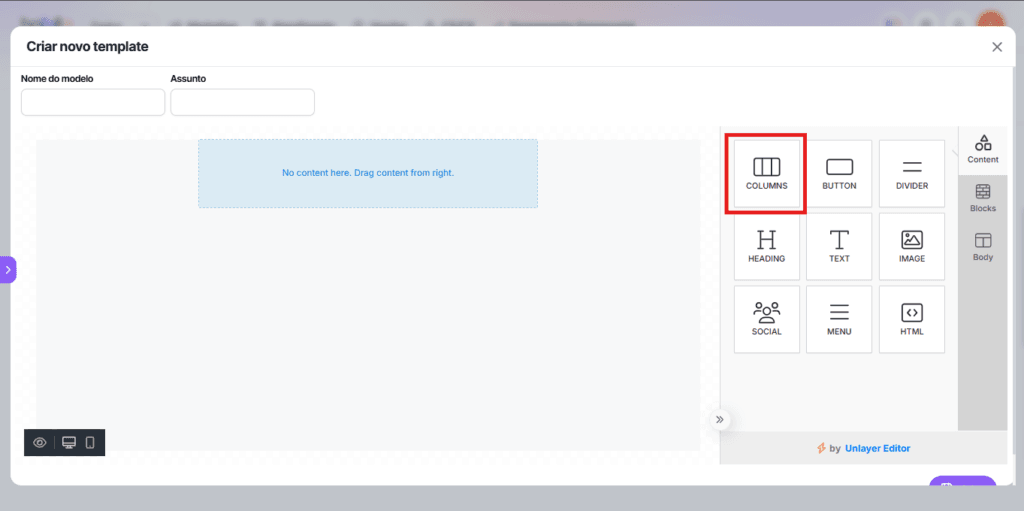
1. Para adicionar colunas, clique no elemento de colunas e arraste-o até o local desejado no template.

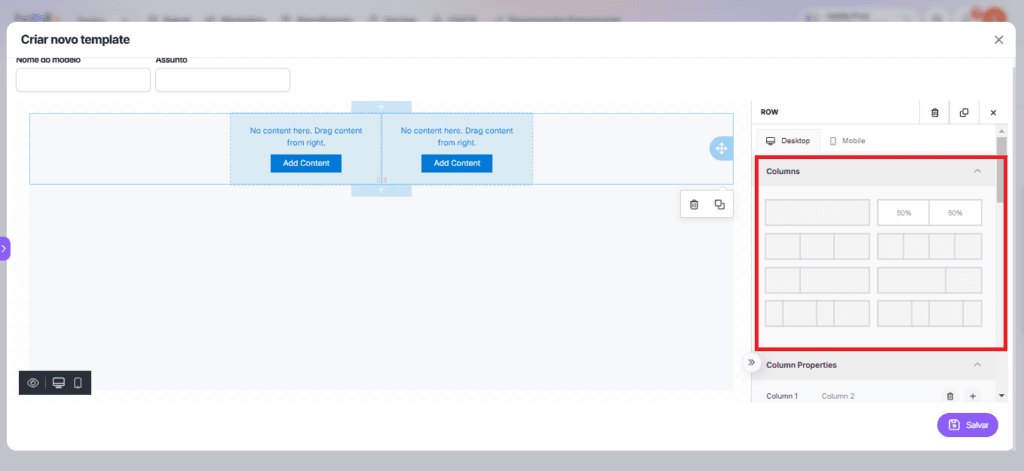
2. Para configurar as colunas depois de adiciona-las, acesse a aba lateral direita e selecione Columns. Nessa seção, você pode ajustar a divisão das colunas conforme desejar, personalizando o layout do seu template.

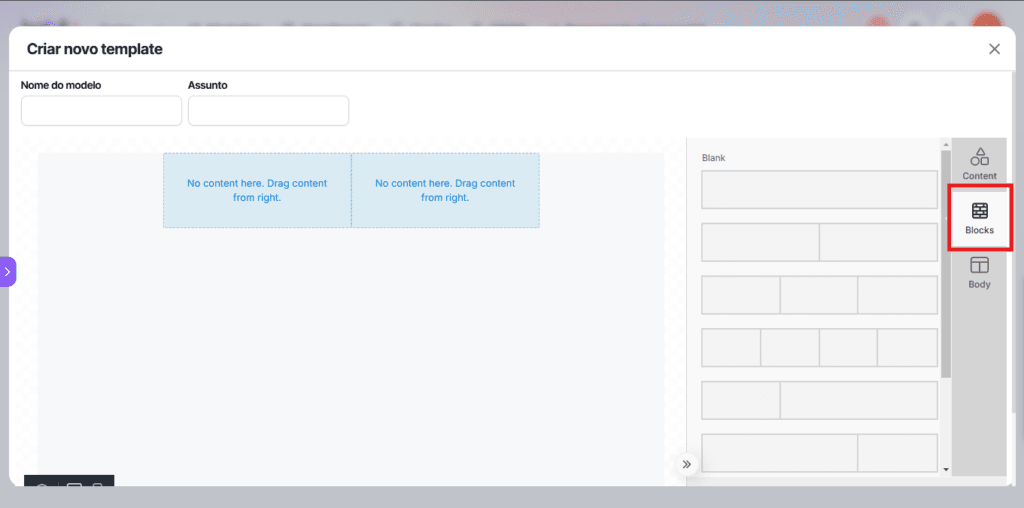
3. Na aba lateral direita, acesse Blocks para inserir blocos pré-divididos em colunas, facilitando a organização e estruturação do conteúdo.

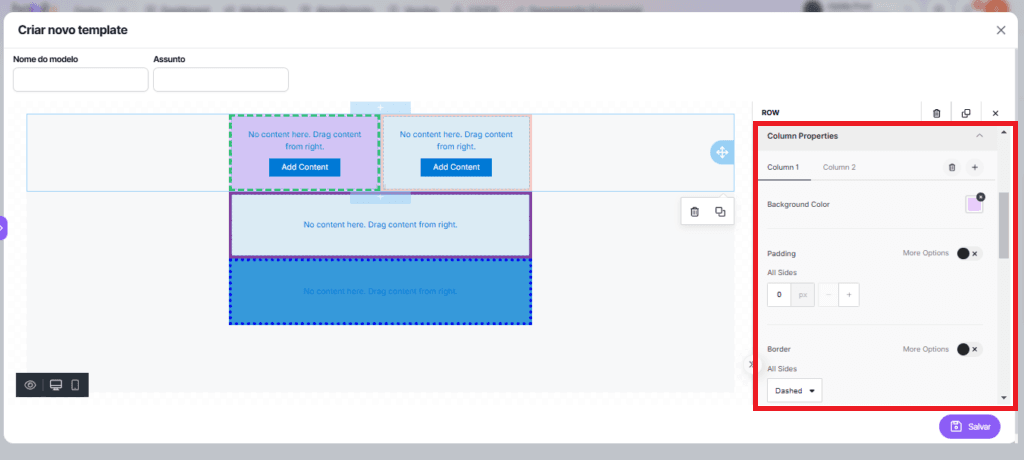
4. Em Column Properties, você pode personalizar a quantidade de colunas, ajustar a cor de fundo, o tamanho do preenchimento, além da espessura, cor e estilo da borda.

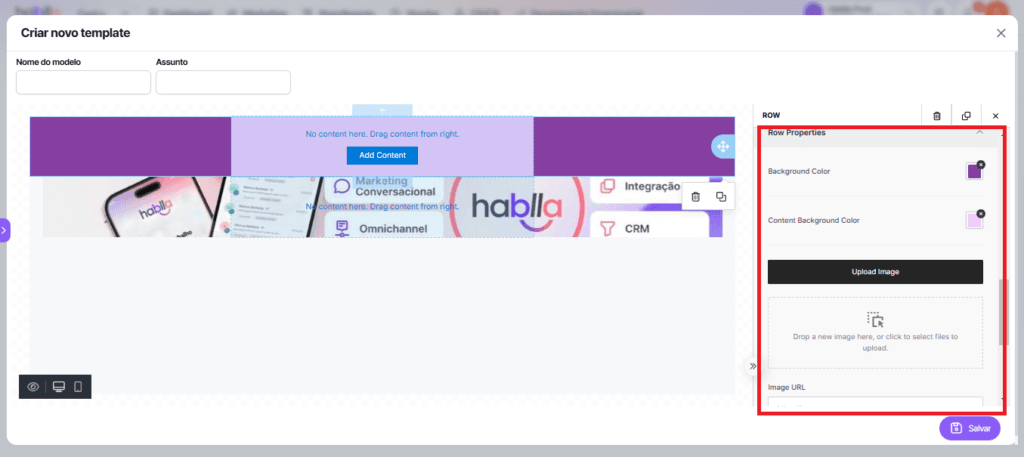
4. Em Row Properties você pode configurar a linha em que aquela coluna está. É possível definir a cor de fundo da linha, a cor de fundo do conteúdo, adicionar uma imagem de fundo e definir o preenchimento.

5. Na seção Responsive Design, você pode ajustar as configurações para que o layout se adapte automaticamente a diferentes tamanhos de tela, garantindo que seu template tenha uma ótima aparência em dispositivos móveis e desktops.
1. Para adicionar botões, clique e arraste o elemento, trazendo-o para o campo de edição.
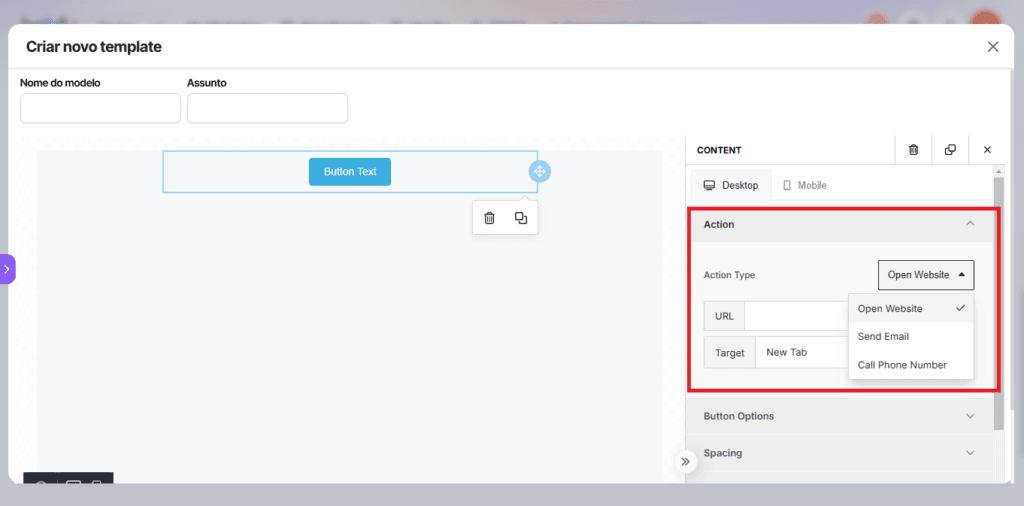
2. Ao adicionar o botão, configure-o na aba lateral direita. Em Action, defina a ação que o botão deve realizar e os detalhes necessários. Por exemplo, se a ação for Abrir Website, basta inserir o link do site desejado.

3. Em Button Options é possível alterar a cor e o tamanho do botão, definir a cor, o tamanho e a fonte do texto do botão, o espaçamento das linhas e das letras.
4. Em Spacing, você pode definir o alinhamento e tamanho do botão, a espessura e traço da borda e adicionar bordas arredondadas.
5. Na aba General, ajuste o tamanho do contêiner que abriga o botão.
1. Para adicionar divisores, clique e arraste o elemento, trazendo-o para o template.
2. Uma vez adicionado, você pode configurar o divisor na aba que se encontra na lateral direita. Em Line é possível alterar o tamanho, a espessura, o traçado e o alinhamento do divisor.
1. Para adicionar cabeçalhos, clique e arraste o elemento, trazendo-o para o template.
2. Uma vez adicionado, você pode configurar o cabeçalho na aba que se encontra na lateral direita. Em Text é possível definir o tipo de cabeçalho, a fonte, o tamanho, a cor, o alinhamento do texto, a altura da linha e o espaçamento das letras.
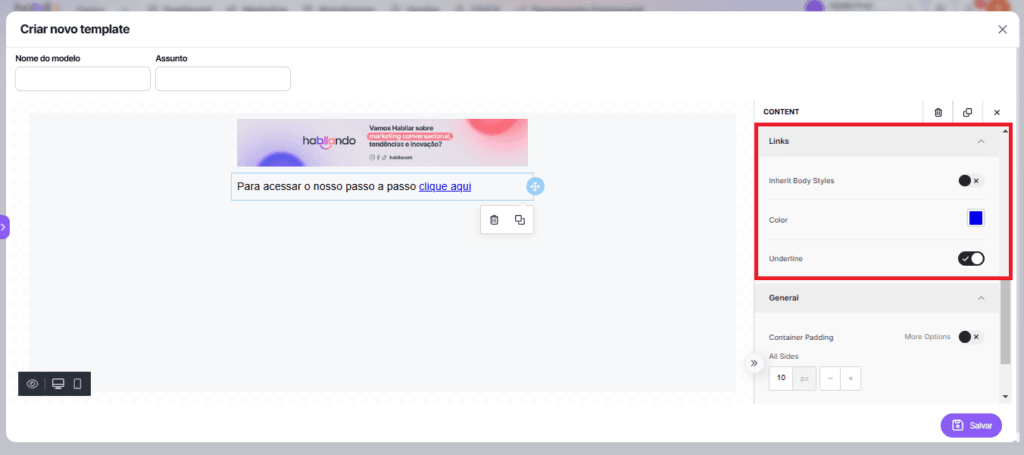
3. Para inserir um link no seu texto, clique e selecione a palavra ou frase onde deseja o link, depois encontre o ícone de link (geralmente uma corrente) na barra de ferramentas, cole o URL desejado e confirme. Pronto! O link estará ativo no texto.

1. Para adicionar texto, clique e arraste o elemento "Texto" para o template na posição desejada. Depois, é só soltar e começar a escrever!
2. Uma vez adicionado, você pode configurar o texto na aba que se encontra na lateral direita. As configurações de textos são as mesmas que as configurações de cabeçalho.
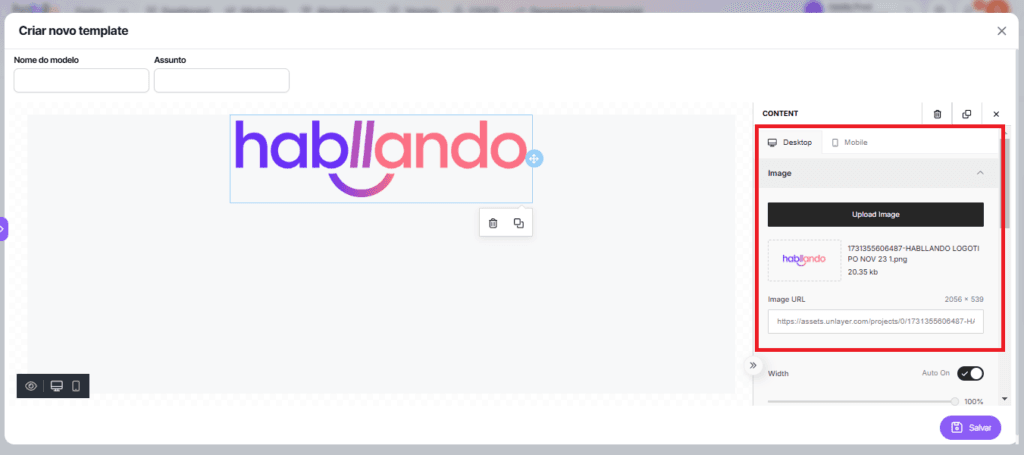
1. Para adicionar imagens, clique e arraste o elemento, trazendo-o para o template.
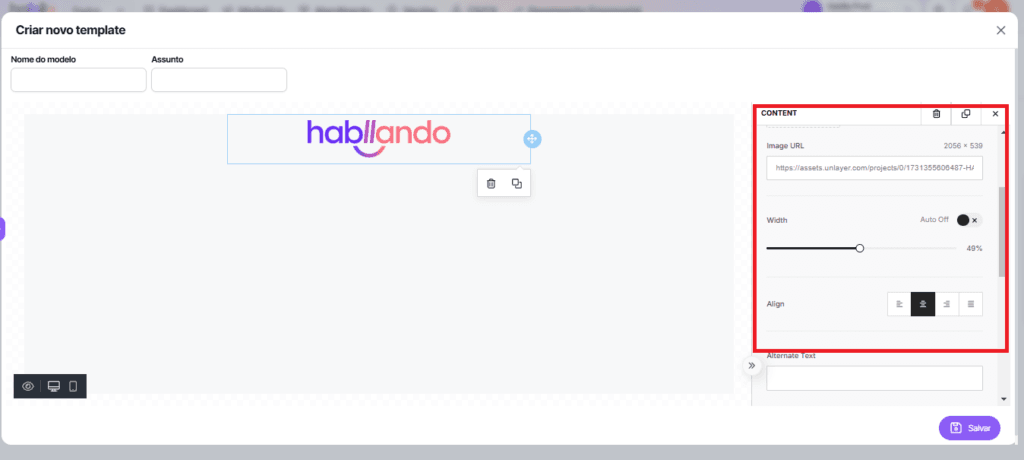
2. Uma vez adicionado, você pode configurar a imagem na aba que se encontra na lateral direita. Em Imagem é possível fazer o upload da imagem, adicionar o link da imagem, definir seu tamanho, alinhamento e texto alternativo.


1. Para adicionar ícones de redes sociais, clique e arraste o elemento, trazendo-o para o template.
2. Uma vez adicionado, você pode configurar os ícones na aba que se encontra na lateral direita. Em Icons, é possível selecionar os ícones que desejar, alterar seu formato, vincular um link a ele e definir seu tamanho, espaçamento e alinhamento.
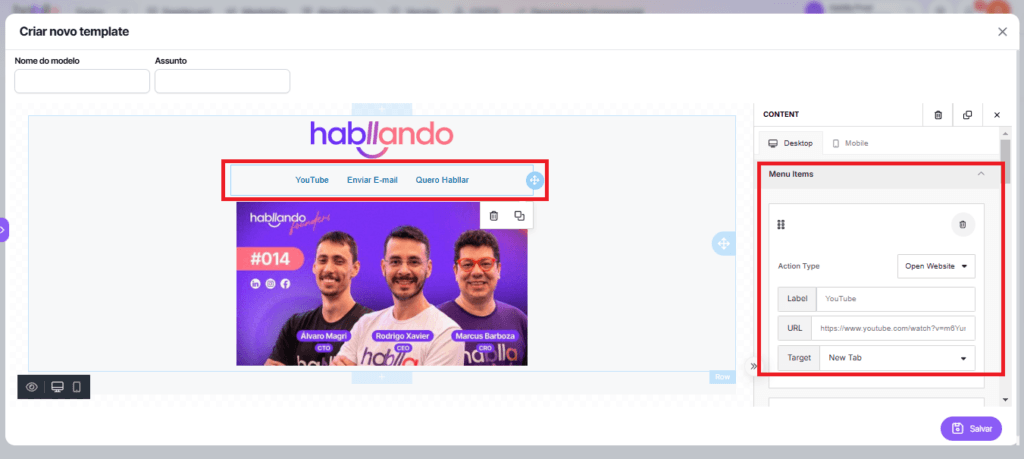
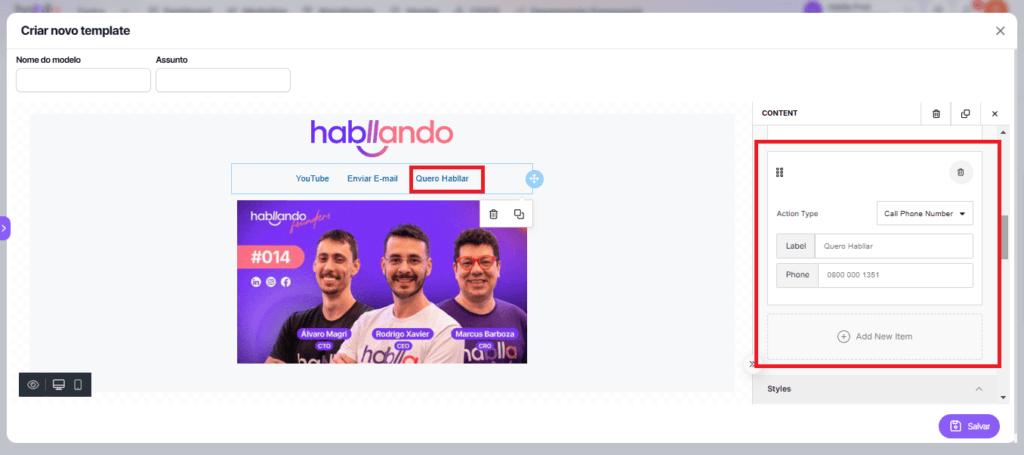
1. Para adicionar um menu, clique e arraste o elemento, trazendo-o para o template.
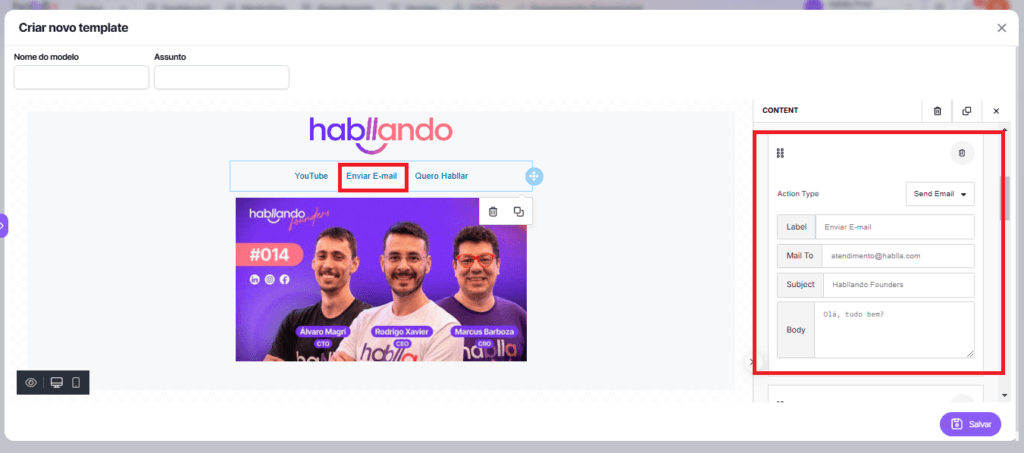
2. Use o Menu para criar opções de navegação no seu template. Você pode adicionar links para diferentes páginas, configurar um botão para envio direto de e-mail ou até um botão que permite ao usuário chamar para um número específico.



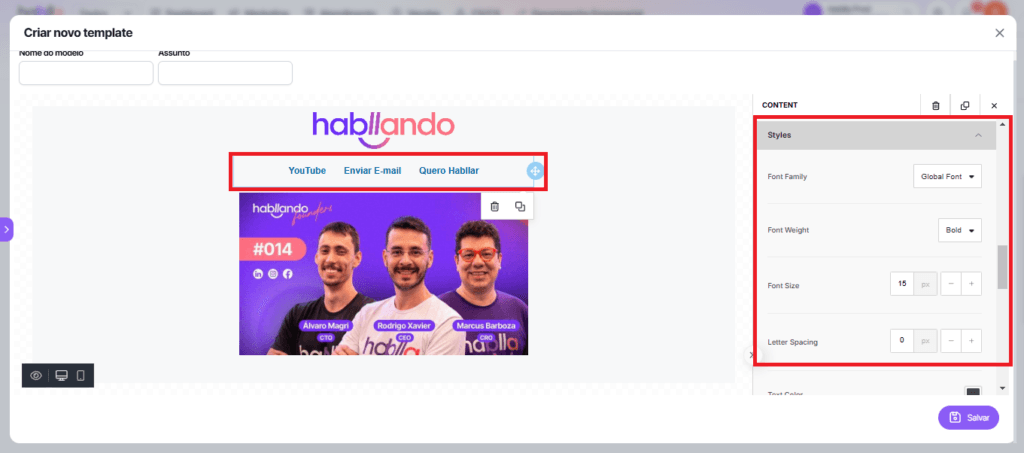
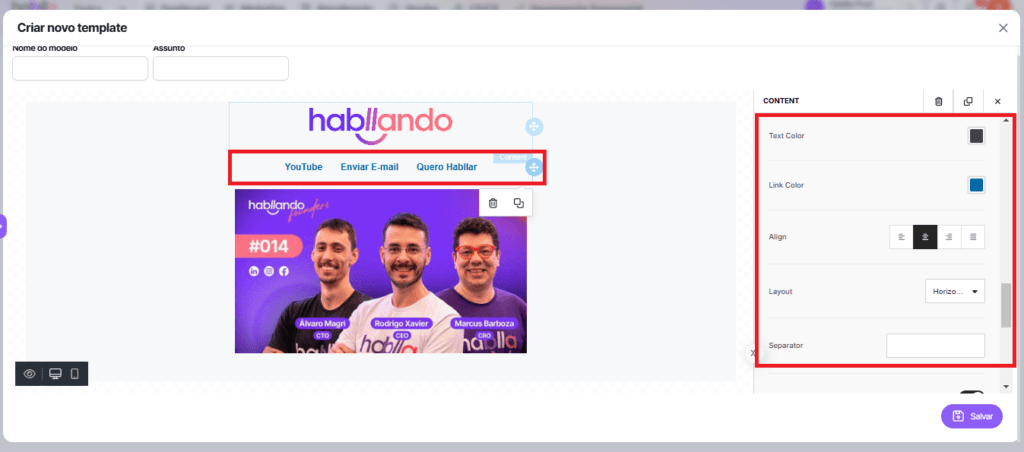
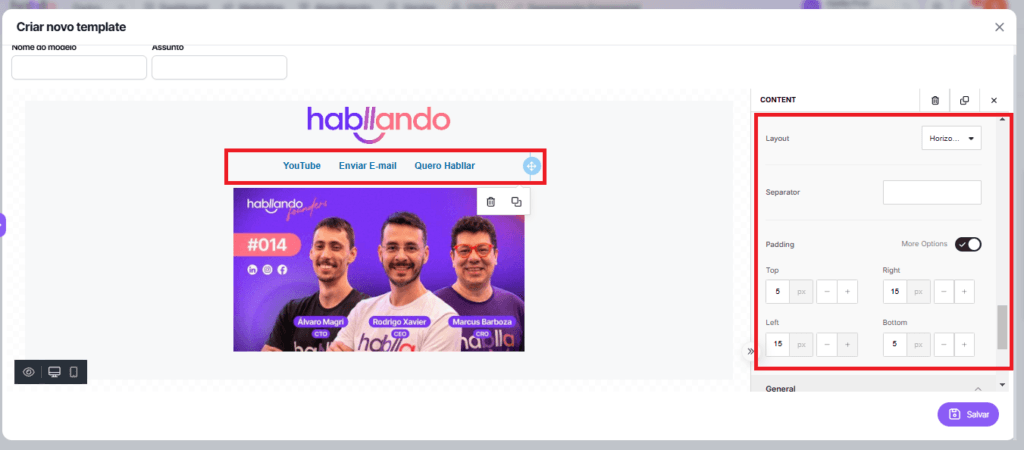
3. Personalize seu Menu em Styles. Na seção Styles, você pode ajustar a fonte, tamanho, cor do texto e o espaçamento das letras no seu Menu. Além disso, é possível escolher o alinhamento, definir um separador entre os itens, configurar o layout do menu e personalizar a cor dos links.



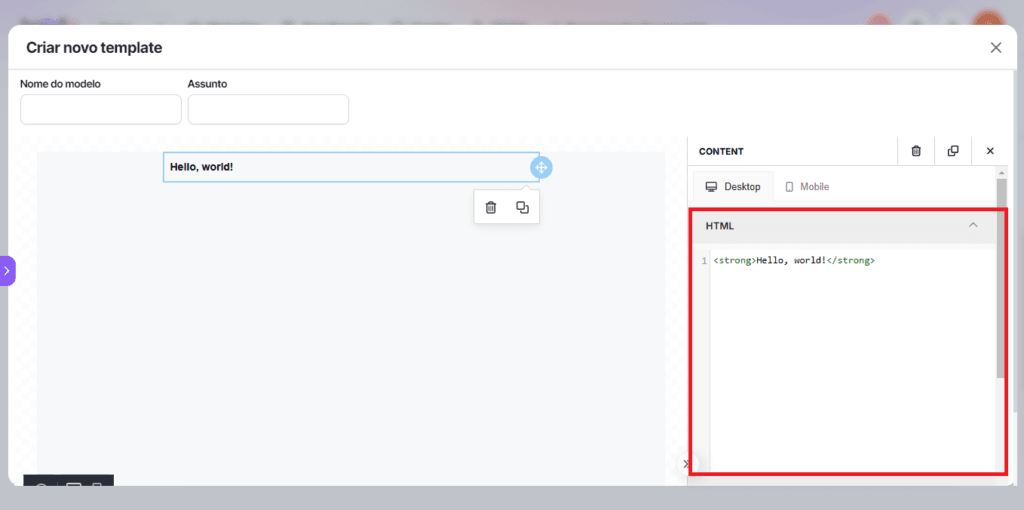
1. Clique e arraste o elemento HTML para o template na posição desejada. Isso permitirá que você adicione HTML personalizado ao design, criando elementos únicos e adaptados ao seu estilo. Depois de soltar, é só colar o código desejado!
2. Depois de adicionar o elemento HTML ao template, vá até a aba lateral direita para fazer ajustes. Nessa seção, você pode inserir o código que desejar, adaptando o design com o conteúdo HTML personalizado.

1. Para deletar uma linha, clique no primeiro ícone abaixo dela. Para duplicar, clique no segundo ícone. Essas opções facilitam a edição rápida do layout do seu template.
2. Para criar uma cópia do template, basta selecionar o ícone indicado para duplicação e, em seguida, renomear a cópia conforme desejar. Isso permite que você mantenha o original e faça ajustes na nova versão
Atenção: uma vez criado, o template não pode ser deletado. Portanto, revise bem antes de finalizar para garantir que tudo está conforme o esperado.
Quer ver como seu template fica no celular? É fácil! Basta clicar na opção Mobile na aba à direita ou no ícone de celular no canto esquerdo. Tente agora e veja como o design se adapta para telas menores
1. Para ver como seu template ficará, é só clicar no ícone indicado. Assim, você pode conferir tudo antes de finalizar.
2. Para ajustar a visualização, você pode selecionar o tipo de dispositivo (como desktop, tablet ou celular) em que deseja ver o template. Isso ajuda a garantir que o design fique perfeito em qualquer tela.
Assim que o template estiver pronto, selecione Salvar para salvá-lo.
Comece agora a personalizar seu template de e-mail!
Agora que você conhece todos os submenus disponíveis e como cada um pode ser utilizado, é hora de explorar e colocar sua criatividade em prática. Personalize seu template de e-mail com facilidade, fazendo ajustes simples e visualizando as mudanças em tempo real. Lembre-se de salvar seu progresso ao longo do caminho e de testar a versão mobile para garantir que seu template esteja perfeito em todos os dispositivos.
Com essas ferramentas, você tem tudo o que precisa para criar um e-mail incrível, funcional e alinhado com a sua marca. Divirta-se e personalize seu template até ele ficar exatamente do jeitinho que você deseja!